掌握css的使用技巧可以减少很多Google的时间,逼格也瞬间提升,这篇文章记录了一些必要的技巧,供自己和大家参考。

1. 块级元素的水平居中
先为该元素设定一个明确的宽度,然后将margin的水平值设为auto。
1 | div#page {width: 960px; margin: 0 auto} |
2. 块级元素的水平+垂直居中
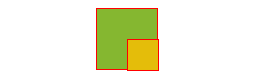
水平居中很容易,但是垂直居中就显得力不从心,大家也都会用定位,直接left:50%, top:50%,但是得到的效果却是…

这是因为定位是相对与该元素的左上角的,看图不难看出小方块的左上角确实在大方块的中心,这又该如何是好呢,我们可以让小方块分别向上和向左移动自身高度和宽度的一半距离,这样就能正好使其在大方块中间。
1 | div { |
1 | <div class="a"> |
但是问题又来了,如果我们不知道小方块的大小,或者大小是不固定的,那又怎么办呢,这时我们可以用css3的一个属性transform里的translate,后面会有介绍css3的文章的哈,在b里把margin换成这个属性,再试试。
1 | transform: translate(-50%, -50%); |
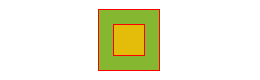
当当当当,居中啦

3. 强制文字不换行
1 | white-space: nowrap; |
4. 当文字过长时出现点点点
1 | table td div { |
5. 图片大小自适应
使得较大的图片,能够自动适应小容器的宽度
1 | img {max-width: 100%} |
6. 装饰获得焦点的输入框
1 | input:focus { border: 2px solid green; } |
7. 让一个方形的div变成圆形
该方法可以让你的头像变成圆形
1 | border-radius: 50%; |
8. 撑高父元素
在编码的时候总会遇到这种情况,明明有子元素,子元素也有高度,但是这个父元素高度却是0,很棘手,这时就要想想,子元素可能不在文档的普通流中,并不占任何物理位置,并且不会独占一行,如下
1 | div { |
1 | <div class="a"> |

再试试下面的代码
1 | <div class="a clearfix"> |
1 | .clearfix:after { |
9. 基础字体大小
在一个多平台的页面,字体大小的设置应该随着窗口的大小变化而变化
1 | body {font-size:62.5%} |
这时使用字体的时候用em,h1的大小就是24px
1 | h1 {font-size: 2.4em} |
10. 蒙版
半透明,后面的不可点
1 | .modalBK { |

